Angular apps can be deployed in Weblogic server as well .
My use case was to use weblogic server for hosting the angular app as pet the need of my organisation.
Prerequisite :
Step 1: Create an angular application (here i have named it as angularapp1)
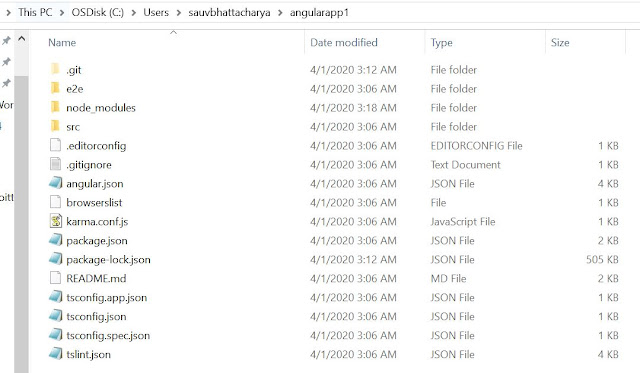
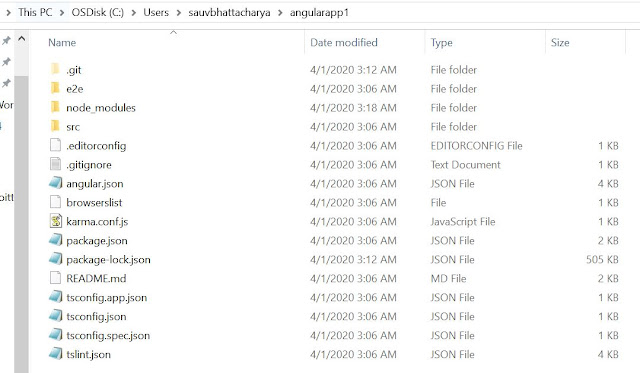
After you create you will see these files on the path :

Step 3 : Create a WEB-INF Folder and create two files in it .
web.xml :
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>Portal</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
<!-- This should be your file which you will be referred to index.html on angular application -->
weblogic.xml
<?xml version="1.0" encoding="UTF-8"?>
<weblogic-web-app xmlns="http://www.bea.com/ns/weblogic/weblogic-web-app">
<context-root>/</context-root>
</weblogic-web-app>
<!-- This contains the home / root path -->

Step 4 : Once we are ready with the files , transfer the production folder to target server where you want to deploy, here i have started local weblogic server , hence i dont need to move the files.
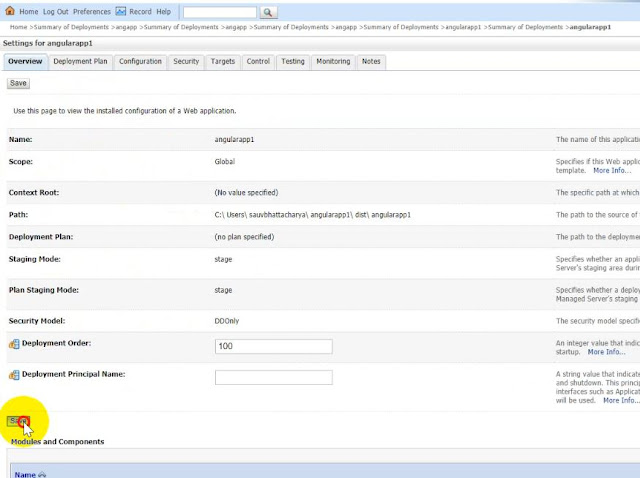
Step 5 : Open weblogic console . -> Deployments -> Install -> Select the folder which contain the WEB-INF folder and index.html which gets generated by angular application.
Step 6: Save the configuration as shown in the screen shot.
Step 7 : Now since it is deployed , we need to start serving app. go to -> Control-> Select your app -> Servicing all requests
Step 8 :
Go to Testing-> Default and try hitting the URL generated .
We are able to route to the angular application with the server URL now !!
In my example i am using (if no path specified route to the AppComponent), you can add paths and routes , which should work fine !
Code : https://github.com/sauvik8/sauvik-public/blob/master/angularapp1.zip
Let me know in case you need the files ! will upload in drive and share !
My use case was to use weblogic server for hosting the angular app as pet the need of my organisation.
Prerequisite :
- Weblogic Server
- Angular application
- WEB-INF Files
Step 1: Create an angular application (here i have named it as angularapp1)
After you create you will see these files on the path :

Step 2 : Build your angular application with production mode .
Step 3 : Create a WEB-INF Folder and create two files in it .
web.xml :
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>Portal</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
<!-- This should be your file which you will be referred to index.html on angular application -->
weblogic.xml
<?xml version="1.0" encoding="UTF-8"?>
<weblogic-web-app xmlns="http://www.bea.com/ns/weblogic/weblogic-web-app">
<context-root>/</context-root>
</weblogic-web-app>
<!-- This contains the home / root path -->

Step 4 : Once we are ready with the files , transfer the production folder to target server where you want to deploy, here i have started local weblogic server , hence i dont need to move the files.
Step 5 : Open weblogic console . -> Deployments -> Install -> Select the folder which contain the WEB-INF folder and index.html which gets generated by angular application.
Step 6: Save the configuration as shown in the screen shot.
Step 7 : Now since it is deployed , we need to start serving app. go to -> Control-> Select your app -> Servicing all requests
Step 8 :
Go to Testing-> Default and try hitting the URL generated .
We are able to route to the angular application with the server URL now !!
In my example i am using (if no path specified route to the AppComponent), you can add paths and routes , which should work fine !
Code : https://github.com/sauvik8/sauvik-public/blob/master/angularapp1.zip
Let me know in case you need the files ! will upload in drive and share !